
With so many custom fonts readily available for download, selecting a combination of typefaces to feature on your next project can be an unexpected time sink. There are seemingly endless pairing possibilities -- how can you be expected to choose?
Whether you're diving into a major website redesign or a creating a simple infographic, you need a font combination that looks professional, polished, and doesn't distract from your content. And you need it fast.
These designers have heard your cries for help, and developed free tools to help you make better typeface pairings faster and more efficiently. Pairing fonts doesn't have to be a lengthy guess-and-check process when you have the right tools at your fingertips.
7 Free Tools for Selecting Font Pairings
1) Google Fonts
You've probably used Google Fonts at some point to select fonts for a web project, but did you know they also offer suggested font combinations?
From the list of available fonts, hover over a typeface. In the bottom left of the typeface preview area, click See Specimen.

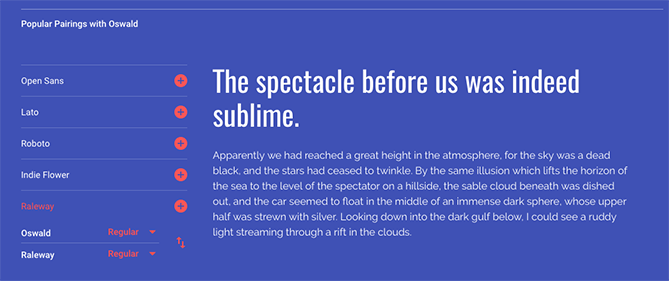
This will open up a font preview page where you can enter preview text, adjust the background color of the page (using the paint bucket icon in the upper right corner of the page), and view information about the typeface's history and usage. Towards the bottom of the page, you'll see a section called "Popular Pairings with X."

In this section, you can preview a selection of popular font combinations featuring your selected typeface. You can add complementary fonts directly to your Google Font library by clicking the "+" symbol beside each recommended pair. When a pairing is selected, you can use the up/down arrows beside the font names to change which typeface is used in the preview as the headline and which is used for body copy.
2) Typ.io
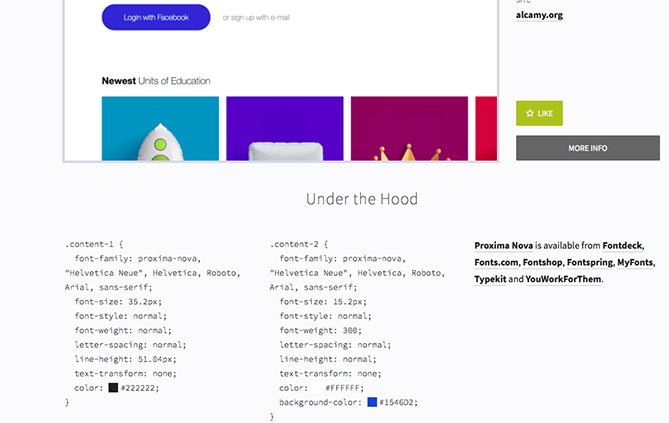
This expertly curated database allows you to view trendy font combinations used on real websites, and take a peek at the CSS designers used to style and format them. Spend some time browsing through Typ.io's impressive archives or categorized lists, and when you find a site that catches your eye, simply click "Get Under the Hood."
This will let you view the exact fonts used on the website, see where the fonts are available for free download or purchase online, and scope out how the designer plugs them in on the back-end of things. Even if CSS isn't really your area of expertise, Typ.io is still a useful tool for viewing professional typography combinations in action.

Typ.io also offers a useful search feature, enabling you to filter websites by primary font, desired font type, and font availability. You can even see which font combinations are popular on different types of websites (e.g., blogs, portfolios, etc).
3) Web Font Blender
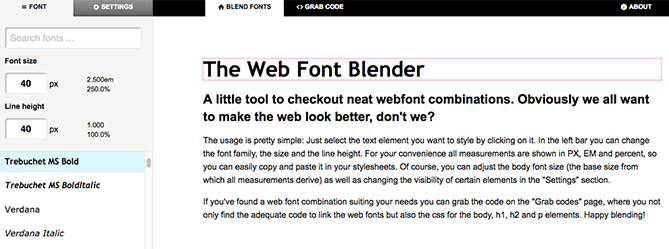
Web Font Blender is a quick, intuitive way to test font combinations in a minimal environment. Set up like most text editing programs, this tool lets you mix and match different web font combos, edit the body, subheading, and headline copy, and adjust the styling of the preview text to your liking.

Choose from a wide selection of popular web fonts and play around with the settings to find a group of fonts that work well together. Once you have a combo you're happy with, you can even grab the CSS for your creation under the "Grab Code" tab.
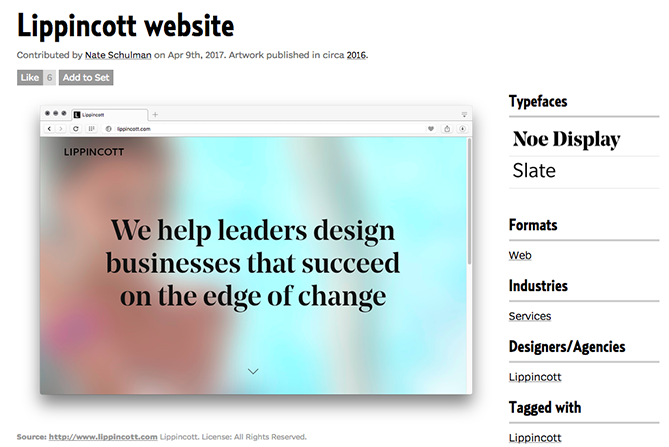
4) Fonts In Use
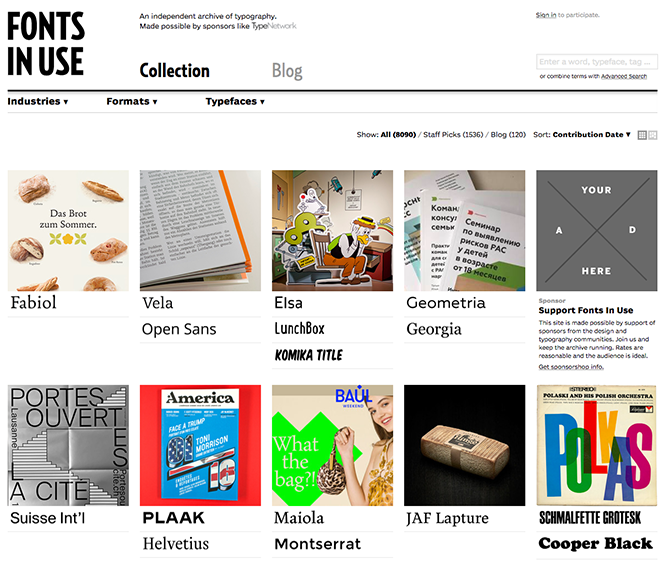
Fonts In Use is an independent archive devoted to showcasing creative typography from designers around the world. Whether it's a website, a print campaign, a package design, or something else entirely, the curation team at Fonts In Use is committed to uncovering interesting font combinations wherever they appear.

Scan through their archives for seemingly endless pages of inspiration, or check out examples of popular typography in your specific industry using the "Industries" option from the top drop-down menu. If you have a font in mind you want to use, but aren't sure what font to pair with it, you can also filter results by typefaces.

5) Canva Font Combinations
This simple tool from Canva lets you select a font and instantly discover complementary typefaces and examples of your chosen font in action. Just pick a starting font from the main drop-down menu, and the tool will automatically produce some aesthetically pleasing combos for you to peruse.
Once you get a perfect match, you can edit the preview text to see how the fonts will look with your content.

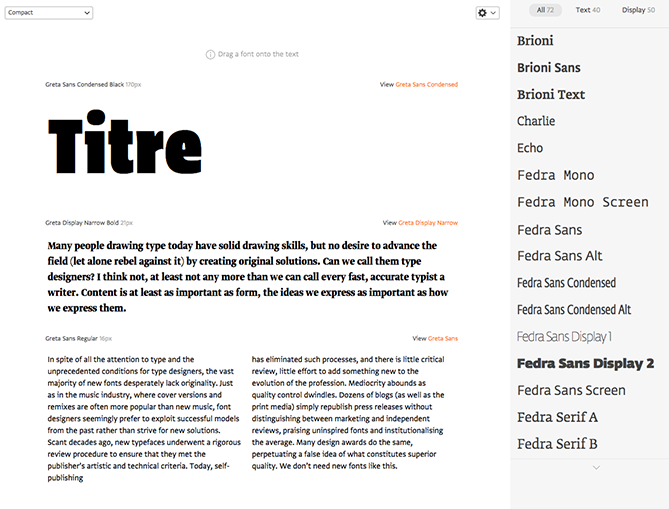
6) Font Combinator
Font Combinator is a sleek typography tool developed by Typotheque, a type foundry and design studio based in The Hague, Netherlands. If you're looking for a way to preview font combinations with lots of customization options, look no further.

Use the drop-down menu in the upper left to select a pre-made font selection designed by the Typotheque team, or use the settings to build and test custom font combinations of your own. You can adjust the size of any text group using the sliding bar above each section. Not loving the current combo? You can introduce a new font to the mix by dragging and dropping from the typeface list on the left.
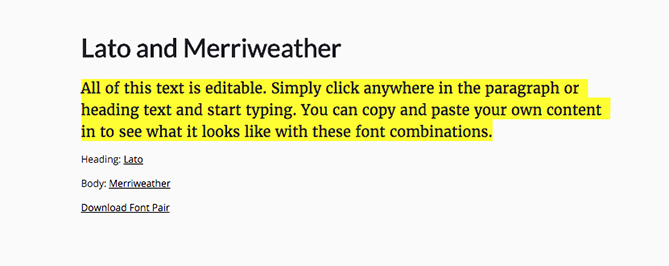
7) Font Pair
Hayden Mills, a design student at Indiana University, developed this tool to help designers quickly and painlessly find proven font combinations using Google Fonts.
Organized by typeface categories, each of the combos featured on Font Pair are curated by Mills himself or suggested via a Google form available on the site. Want to plug in your own copy? You can click directly into any of the font pairing examples and edit the preview text anywhere on the site.

What are your current favorite font combinations?

No comments:
Post a Comment