
I’m a sucker for a good infographic. Sometimes, it seems like it’s hard to come across a truly remarkable one -- one that’s achieved the perfect trifecta of good design, readability, and reliable data. But when they’re well-executed, infographics work wonders, transforming complex topics and dry statistics into visually enticing content. They’re liked and shared on social media 3X more than any other type of content. And, as a result, they can be an excellent tool for driving more traffic to your website.
But here’s a fun fact: Infographics can also be a helpful device to generate more leads.
Generally, the same rules apply here as for creating any effective visual content -- it serves as a conversion path as a result of shareability and informative nature. 
But what are the specifics there? What are the different ways to create the infographics that are going to generate leads? We identified five of our favorite ways to go about doing that, and outlined them below.
5 Ways to Use Infographics to Get Leads From Your Website
1) Represent an offer with an infographic.
How are you generating leads today? You might be creating downloadable content that’s gated by forms, or offering a free trial. Whatever those offers might be, pick one and break down the different ways it can be promoted.
To start, make a list of the 10 most interesting things about your offer, like the problems it will solve and the most important information it contains. Think: helpful bits of trivia, the most outstanding statistics it contains, and the best solutions it offers.
For example, let’s have a look at this infographic that was created by HubSpot Marketing Blog Editor Carly Stec:

This particular infographic could be an excellent lead generation tool for, say, a comprehensive guide to blogging. While writer’s block is just one pain point in blogging, it’s one that many people experience. Isolating that particular challenge and fleshing it out in a well-designed, shareable image is an excellent way to tease and promote the larger piece of content.
2) Know the design resources available to you.
If you don’t have a designer at your disposal, fear not -- there are plenty of design resources available, many of them free.
One of them is this package of five free infographic templates. They're in PowerPoint, and are very easy to customize. Just input the 10 pieces of information you selected in the previous step, and tweak the graphics to fit the data. At risk of sounding like a complete nerd -- this part is really fun.
Otherwise, sites like Canva and Venngage are both free and easy to use a variety of visual content, including infographics -- both also offer paid upgrades if you’re looking for something a little more advanced. Here’s a silly one that HubSpot Marketing Blog Senior Staff Writer Amanda Zantal-Wiener created -- about her dog, not to be used for lead generation -- for free using the former:

3) Write a blog post to showcase the infographic.
Now that you’ve created your beautiful infographic, you’ll need a place to host it -- ideally, somewhere on your site where people will find it.
Your blog is one such venue, and a post is a good way to exhibit your infographic. Even better, you don’t have to write a ton of copy. The visual content should “speak for itself,” if you will, so a small paragraph above the image with introductory text should suffice.
That said, the title of this blog post should still be interesting and optimized, primarily for two reasons:
- You want people to find your content organically with the right search criteria.
- Remember, one of the best things about infographics is how much they’re shared on social media. Having a strong title to go with a shared social post can encourage people to click on it.
4) Add a call-to-action to your blog post linked to your offer.
Next, you’ll want to create a landing page for your offer -- you can click here to do that in your HubSpot marketing software. That way, visitors can fill out a form in exchange for the content you’ve created, and each completed form is a new lead.
Next, create a call-to-action (CTA) to insert into the blog post that’s hosting your infographic. That should be hyperlinked to your landing page -- here’s an example of what that might look like:

Not sure how to start creating a CTA? Check out this article with steps for doing so in your HubSpot software.
5) Make it easy to share your infographic via social media.
With certain blogging platforms, like HubSpot’s Content Optimization System, social sharing buttons will be added to each of your blog posts by default. But if your blogging platform doesn't include that feature, AddThis is a great alternative. Simply sign up for an account, configure your social sharing bar, and add a bit of code to your blog.

You can also add "Pin It" buttons like we did above, using Pinterest's widget builder.
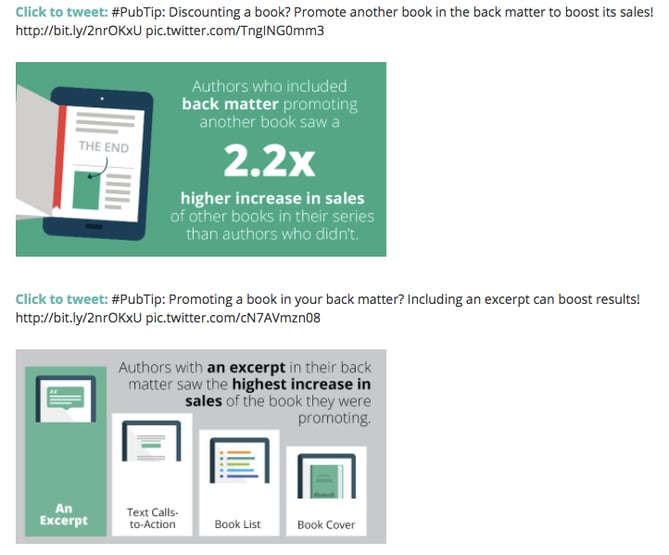
Also, consider turning sections of your infographic into ready-made tweetable images, like BookBub did for their infographic, "Using Back Matter to Sell More Books":

But remember -- shareability isn’t just about including the buttons that make it easy to post content with one click. And while that convenience is important, the content itself has to be worth sharing.
So, just to reemphasize, make sure your infographic also meets a high standard of design and helpful information. After all, 42% of B2B marketing professionals state that a lack of quality data is their biggest barrier to lead generation, so make sure the information you include is both reliable and beneficial.
Let’s Get Visual
Lead generation accounts for a big portion of many marketing budgets -- in fact, 58% of marketers plan to increase theirs in the coming year.
Using infographics for this purpose is one of the most frugal ways to boost your lead generation efforts. And while creating quality visual content can take time, it can also pay off -- so make sure what you’re producing is worth the investment.
How have you used infographics to generate leads? Let us know in the comments.
Editor’s Note: This post was originally published in March 2014 and has been updated for accuracy and comprehensiveness.


No comments:
Post a Comment