The adage “patience is a virtue” doesn’t apply online.
Even a one-second delay can drastically reduce pageviews, customer satisfaction and drop conversions.
The speed of your site even affects your organic search rankings. Since 2010, Google has been accounting for a site speed in its algorithm.
So what’s the biggest factor contributing to your page speed?
Size.
It takes browsers time to download the code that makes up your page. It has to download your HTML, your stylesheets, your scripts and your images. It can take a while to download all that data.
As web users expect more engaging site designs, the size of a site’s resource files will continue to grow. Each new feature requires a new script or stylesheet that weighs down your site just a little more.
How do you make sure your site is up to speed?
There are some great resources for analyzing your site’s speed. Google’s PageSpeed Insights, Website Grader, and GTMetrix are the most popular. Both services will analyze your site and tell you where you’re falling behind.
A little warning: the results can be a bit daunting sometimes, but most fixes are relatively quick and easy. You might not fix everything the speed service recommends, but you should fix enough to make the site experience better for your visitors.
Let’s learn how to speed things up!
While a few modern content management systems like HubSpot implement speed-enhancing options out-of-the-box, the more common systems like Wordpress and Joomla require a little manual labor to get up to speed.
Now let’s look at some essential speed solutions that every webmaster should consider.
1. Optimize Images
Images are one of the most common bandwidth hogs on the web.
The first way to optimize your images is to scale them appropriately.
Many webmasters use huge images and then scale them down with CSS. What they don’t realize is that your browser still loads them at the full image size.
For example, if you have an image that is 1000 x 1000 pixels, but you have scaled it down to 100 x 100 pixels, your browser must load ten times more than necessary.
Scale your images before you upload them to your site, so you don’t ask for more from your visitors than you should.
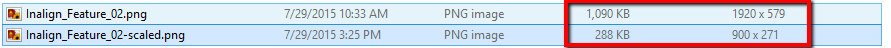
Take a look at the size difference when we scaled down one of our images:

The second way to optimize your images is to compress them.
There are several free online tools for image compression, such as tinypng.com, that can reduce your image sizes dramatically without losing quality. You can see size reductions anywhere from 25% to 80%!
2. Browser Caching
Why make visitors download the same things every time they load a page?
Enabling browser caching lets you temporarily store some data on a visitors’ computer, so they don’t have to wait for it to load every time they visit your page.
How long you store the data depends on their browser configuration and your server-side cache settings.
To set up browser caching on your server, check out the resources below or contact your hosting company:
3. Compression
Enabling compression is like putting your website into a zip file.
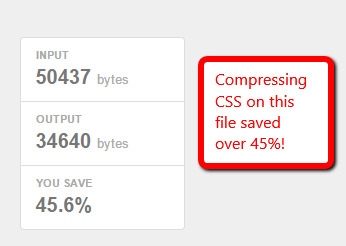
Compression can dramatically reduce your page’s size and thereby increase its speed. According to varvy, compression can knock off 50 - 70% from your HTML and CSS files! That’s a ton of data your visitor won’t have to download.
Compression is a server setting, so how you implement it will depend on your webserver and its settings. Below are some resources for the most common webservers. If you don’t see yours, contact your hosting company to see what they can do.
4. Optimize Your CSS
Your CSS loads before people see your site. The longer it takes for them to download your CSS, the longer they wait.
Optimized CSS means your files will download faster, giving your visitors quicker access to your pages.
Start by asking yourself, "do I use all of my CSS?" If not, get rid of the superfluous code in your files. Every little bit of wasted data can add up until your website’s snail-pace speed scares away your visitors.
Next, you should minimize your CSS files. Extra spaces in your stylesheets increase file size. CSS minimization removes those extra spaces from your code to ensure your file is at its smallest size.
So how do you minimize your CSS files?
First, see if your CMS already minimizes your CSS or if there’s an option for it. HubSpot, for example, already minimizes your CSS by default whereas Wordpress or Joomla do not.
If your CMS does not have a minimize CSS option, you can use a free online service like CSS Minifier to minimize your files. Simply paste in your CSS and hit “Compress” to see your newly minimized stylesheet.
Minimizing your resource files is a great way to knock some size off your files. Trust me—those little spaces add up quickly.

5. Keep Your Scripts Below the Fold
Javascript files can load after the rest of your page, but if you put them all before your content—as many sites do—they will load before your content does.
This means your visitors must wait until your Javascript files load before they see your page, and we know how much they like waiting.
The simplest solution is to place your external Javascript files at the bottom of your page, just before the close of your body tag. Now more of your site can load before your scripts.
Another method that allows even more control is to use the defer or async attributes when placing external .js files on your site.
Both defer and async are very useful, but make sure you understand the difference before you use them:
- Async tags load the scripts while the rest of the page loads, but this means scripts can be loaded out of order. Basically, lighter files load first. This might be fine for some scripts, but can be disastrous for others.
- The defer attribute loads your scripts after your content has finished loading. It also runs the scripts in order. Just make sure your scripts run so late without breaking your site.
All you need to do is add a simple word in your <script> tags.
For example, you can take your original script
<script type=”text/javascript” src=”/path/filename.js”></script>
And add the little code to ensure it loads when you want it.
<script type=”text/javascript” src=”/path/filename.js” defer></script>
<script type=”text/javascript” src=”/path/filename.js” async></script>
The importance of your scripts will determine if they get an attribute and which attribute you tack on. More essential scripts should probably have the async attribute so they can load ASAP without holding up the rest of your content. The nonessential ones, however, should wait until the end to ensure visitors see your page faster.
But always make sure you test each script to ensure the attribute doesn’t break your site!
Conclusion
As online users demand a richer online experience, the size of our pages will continue to grow. There will be flashier Javascript, more CSS tricks and more third-party analytics to weigh down our sites.
As marketers, we can’t let this bog us down.
A little attention will go a long way—remember, just a one-second delay is all it takes to lose a lead.


No comments:
Post a Comment